Figma is a relatively new kid on the block in regards to graphics editors. It was first released in 2016 and from the very beginning geared towards prototyping and design. It’s very specific, so if you need a tool to design websites and app interfaces, then Figma is your best call.
Within this article, we take a closer look as to why Figma is the ultimate design tool.
What is Figma?
Figma is a cloud-based interface design tool which works on any operating system that runs a web browser. Similar to Sketch, Figma includes a number of features which simplify the design process, however, certain differences make Figma a better application for collaborative design work.
Wondering how Figma competes with the likes of Sketch and Adobe XD? Here are 10 reasons as to why Figma has become the application of choice for many:
1. Collaboration
The strongest aspect of Figma is its collaboration functionality. If you need someone to take a look at the project you are working on, you don’t have to send them all those files via email or upload them into the cloud storage. You just send them a link to the project and they can view it, comment on it and even start working on it with you in real-time (if you grant them permission).
When you work on the same project simultaneously, your cursors will light up in different colours with your names hovering over to keep things sane and orderly.
Apart from comments, Figma supports in-project discussions, so you don’t need to leave the programme to organise your team and discuss the project. Nor do you need to install any plug-in, everything is integrated already.
2. It’s fast
Unlike many installable graphics editors, Figma doesn’t need too much from your machine – neither 8GB RAM nor the best graphics card. At the same time, Figma has an impressive capacity, which allows you to work simultaneously with dozens of files without lagging and acting out. This is quite advantageous if you are developing a mobile app and your project includes dozens of screen frames that can be easily connected and grouped together.
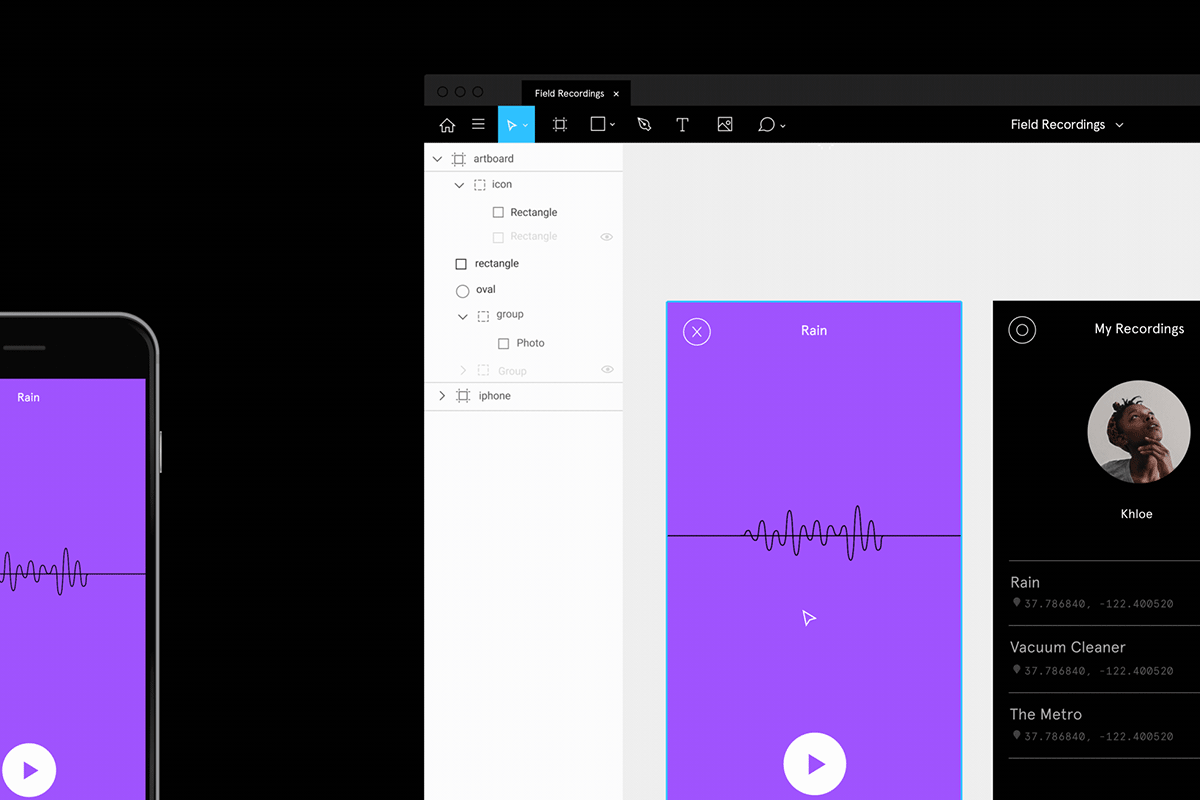
“Play” button is a very cool feature that allows you to see your prototype in action and assess how coherently it all ties up together.
3. Components
When designing interfaces, you typically need to use the same element in many places at once, so you copy and paste it. However, when you decide to tweak something within the element, you have to go through this all over again to keep consistency. Sometimes it’s so much trouble that you just don’t want to bother with the small changes. Not anymore.
Figma’s Components feature is a perfect tool for keeping consistency without hassle. You make the initial element your “component” that you can copy and paste just as before. Only now all the changes to the original will also be automatically applied to the copies, wherever they are. If you change one of the copies, however, it won’t affect the other copies. Neat!
4. Export of elements
This is the web designer’s dream come true! You can choose any element of the interface an export it into a file in two clicks. You can also change the size of the element while saving it and make it bigger than it appears in the mockup. This tackles the problem with the poor-quality elements on the high-resolution screens. Hallelujah!
5. Vectors
Figma uses vector networks and allows more than two connections to one point. That means you can do almost whatever you like with vector images – create complex shapes, change colour, edit, reshape, move lines just by dragging them without the need to use complicated manipulations. This allows you to create logos and icons in Figma, without the need for importing SVG images from elsewhere.
6. Fonts
The entire Google Fonts library is available free and, again, you don’t have to download and install anything. You can, however, upload your own font, just in case the impressive 800+ collection doesn’t cut it and you need something custom-made.
Thanks to this feature, all the fonts are always displayed correctly on any computer, even if the necessary typefaces aren’t installed on it – Figma just loads them from the library right into the project.
7. It lives in the cloud
You don’t have to download and install anything to work in Figma. You just go to Figma.com, register an account and start creating and managing your projects.
I see how you may feel sceptical about it since such functionality usually spawns resource-hogging monsters that make browsers lag and glitch. However, that’s not the case with Figma – it’s lightweight and the work is seamless.
This also allows for better version control. Since all the changes are stored in Figma cloud, you can roll back the edits at any time and find the elements that your customer didn’t like before and now wants back, without going through dozens of files and folders.
There is also a Figma app you can download and use on any device (laptop or tablet, Mac or Windows) but it isn’t significantly different from the browser version.
8. Integration
Creators of Figma know to whom they cater, so they made it easy to transfer all projects from Sketch to Figma without losing spaces, layers, groups, boundaries, effects, etc. The only thing you cannot do (at least, not yet) is to cut an element from Sketch and paste it directly into Figma.
9. Excellent support
Live chat is your direct line to support team and they are always ready to help you with functionality, hear your constructive feedback or register a bug report.
10. It’s free
Figma has a subscription plan ($12/month) with full functionality but that’s rather for corporate clients and big studios.
Meanwhile, its free version is more than adequate for a freelancer or even a small studio. It has all the functionality you need to design a webpage, allows up to three simultaneous projects, collaboration with one partner for each of the projects, and project history storage in the cloud for up to 30 days.
Disadvantages of Figma:
Nothing in this world is perfect and Figma is not an exception. Here are some disadvantages to using Figma as a design tool:
- Since Figma is cloud-based, you don’t get to work on your projects in places with poor or no internet connection, even if you’ve installed the app. Once you offline you cannot open and edit your projects. This is quite limiting, especially for freelancers who often work anytime they have a moment to spare: waiting in cafes, on the plane, etc. However, there is a workaround. If you use an app installed on your laptop and have a window open before you go offline you can keep on working without the connection. The results will be later synchronized with the cloud.
- Photo editing is not something you can do in Figma. That’s an auxiliary thing to design but you often need it in the process – tweak this and that in a photo. That’s the major fly in the ointment. For robust image manipulation, you will need another app.
- Resizing of the frames is somewhat counterintuitive: when you try to resize the frame it will auto-resize all the content inside. So if you have a frame laid-out and you want to expand it to have more space without mucking up your content, you will have to use hotkeys combination instead of simply dragging the frame down or to the side.
- Figma doesn’t render subpixels.
- Few plugins are available for Figma, but I am sure that the developer community will give Figma the attention and love it deserves.
Is Figma better than Sketch?

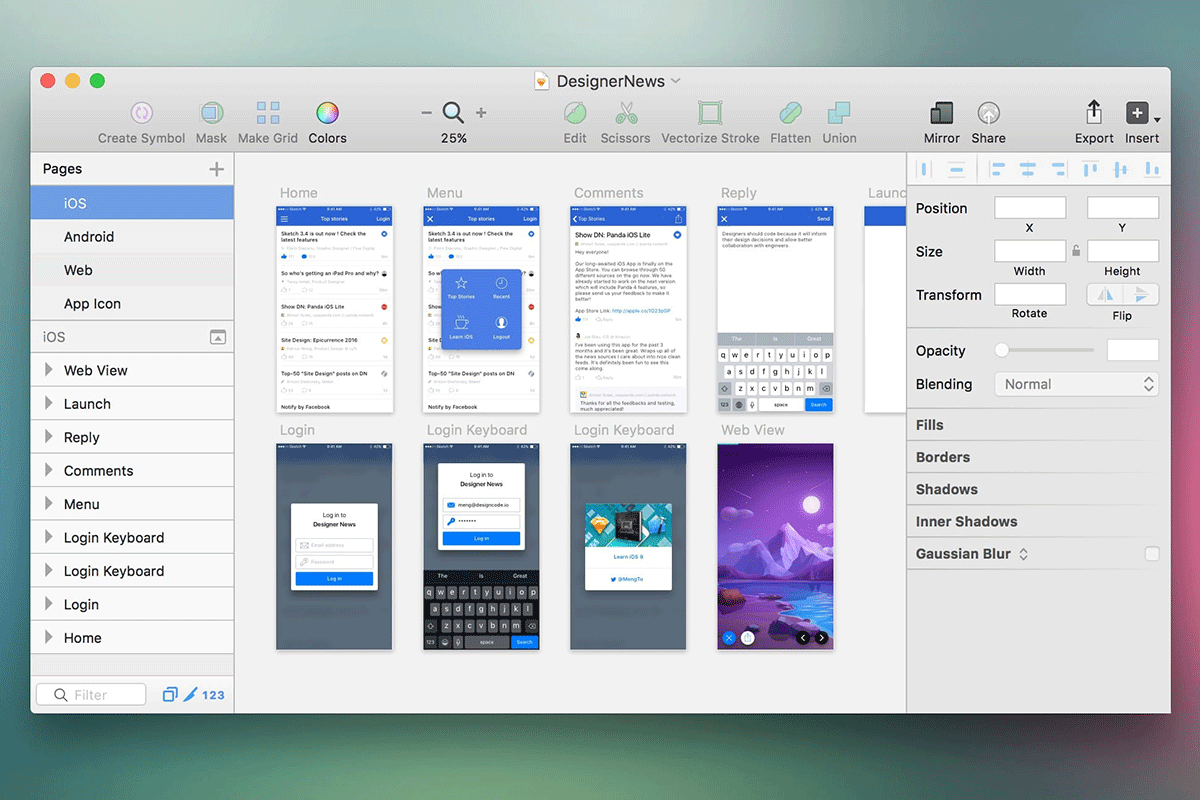
Sketch Pages | Photo: Design+Code
Just like Figma, Sketch is a digital design toolkit built to help Mac users utilise a fully vector-based workflow. Whether you are a product, UX, UI or website designer, Sketch can be used by all creators.
Released back in April 2014, Sketch has been on the design scene a little longer than Sketch and has become the standard for a large majority of designers due to its simple interface, a great number of plugins, complete functionality, and regular updates. It is also very lightweight, meaning you don’t need a top-of-the-line computer to run the application – a similarity also found in Figma.
However, many designers have stated that Figma is the right balance between features, functionality and performance. Although users do need to be online to use the application, Figma offers a great programme for creating and collaborating between teams. Ultimately, it is down to what you prefer as a designer and is worth trying out the two applications to see what is the best fit for you.
On the whole, however, Figma has enough of the big and small improvements to speed-up and streamline your workflow is quite a meaningful way – all without a steep learning curve.
Author’s Bio: Linda Cartwright is a freelancing one-man band; she can design a website, fill it with great content, and teach you how to look after it so it grows healthy and wealthy.
























[…] 10 Reasons Why Figma Is the Ultimate Design Tool […]